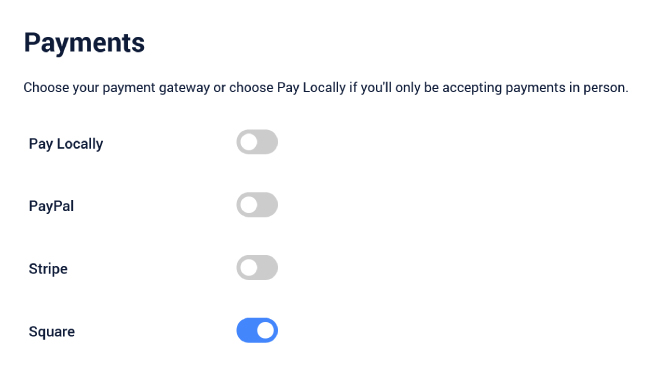
Turn on Square
Select the switch to open the Square settings.

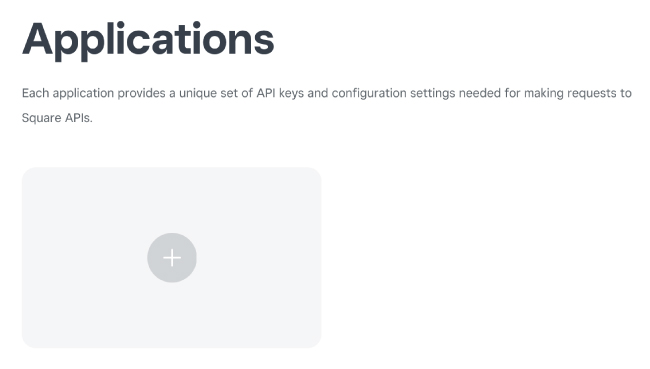
Create an Application
Navigate to developer.squareup.com/apps to find your Application ID, Access Token and Location ID. Create a new application by clicking on the box with the plus icon in the center.

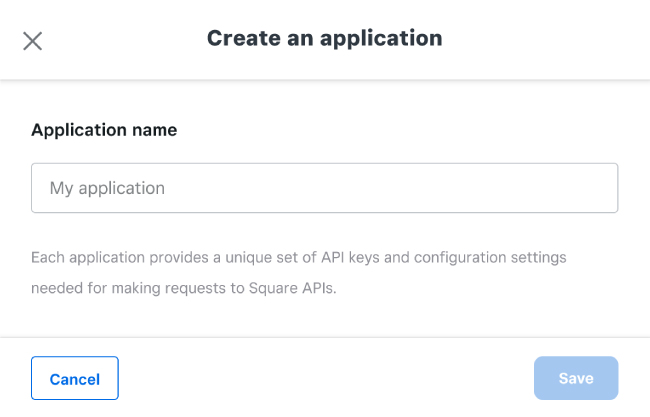
Name Your Application
Give your application a name, and click the Save button.

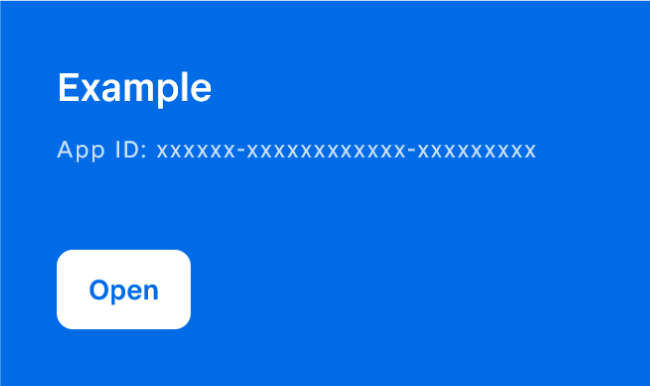
API Credentials
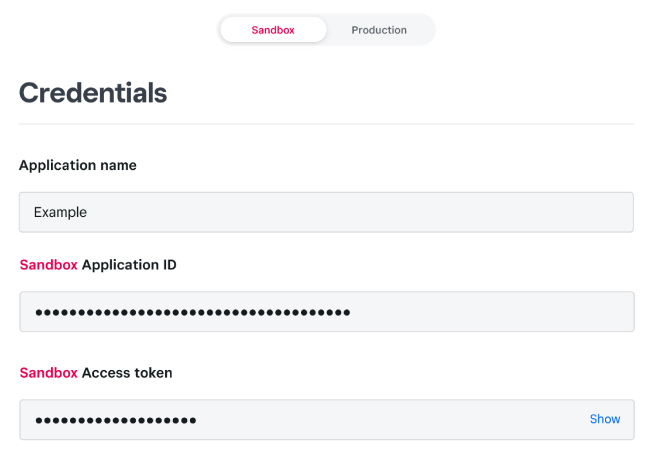
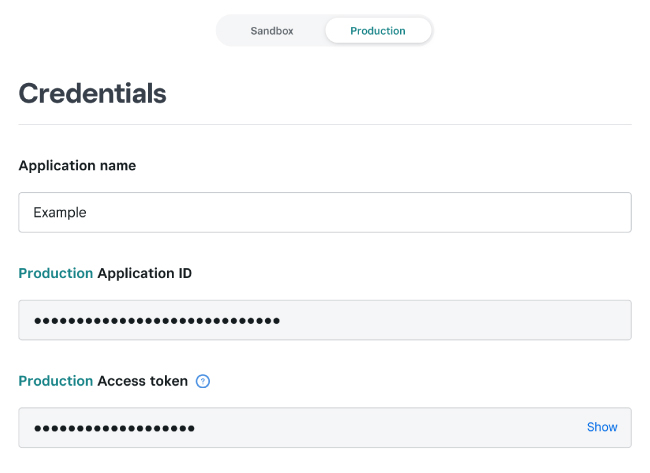
Click the Open button on the blue card for the app you just created. Click Credentials in the left sidebar menu if you aren’t directly routed to that page.

Save Credentials
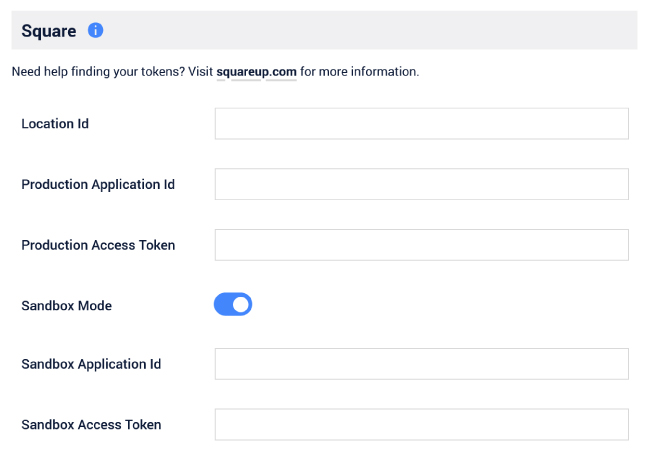
Toggle between your Sandbox and Production credentials by clicking the switch at the top of the page. Copy and paste the keys into the corresponding text fields in the Time Slot payment settings. Click the Save Changes button.


API Version
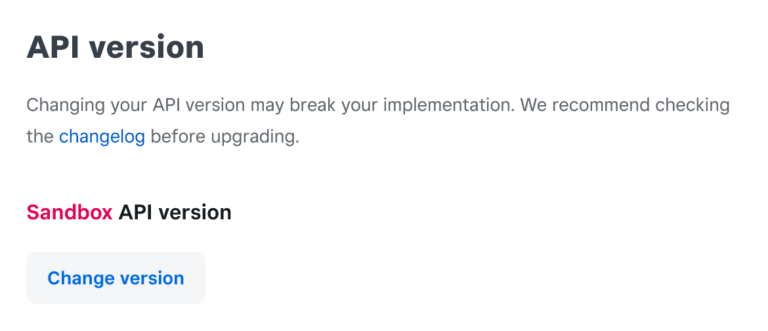
Time Slot Pro is currently running the 2024-03-20 version of the Square API. At the bottom of the Square Credentials page, click the Change version button to update your application in Sandbox or Production when necessary.

Location ID
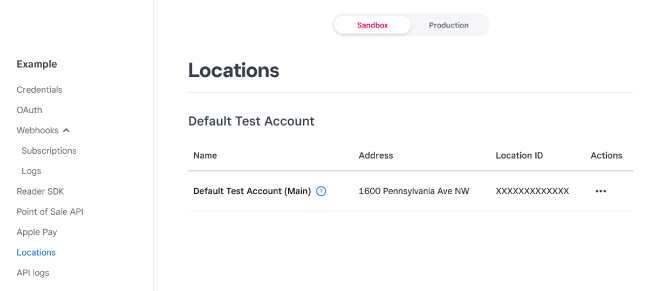
While still in your application settings, click the Locations item in the left sidebar menu. Toggle between your Sandbox and Production credentials by clicking the switch at the top of the page. Copy and paste the Location ID into the corresponding text field in the Time Slot payment settings. Click the Save Changes button.

Sandbox Mode
Click the Sandbox Mode switch in the Time Slot settings to reveal the sandbox credential fields. Paste the Sandbox Application ID and Access Token in the Sandbox section. Click the Save Changes button. Test the Time Slot booking form while in Sandbox mode using Square’s test card numbers at developer.squareup.com/docs/devtools/sandbox/payments.

Go Live
When you’re ready to move to a live payment form, be sure that your Production Application ID, Access Token and Location ID are in the corresponding text fields in the Time Slot settings and the Sandbox Mode switch is in the off position. Now you’re ready to start taking payments with Square!
Accept Square Payments
Allow your customers to pay for services on your website with Square. If plans change, issue refunds right from your WordPress dashboard with the click of a button.