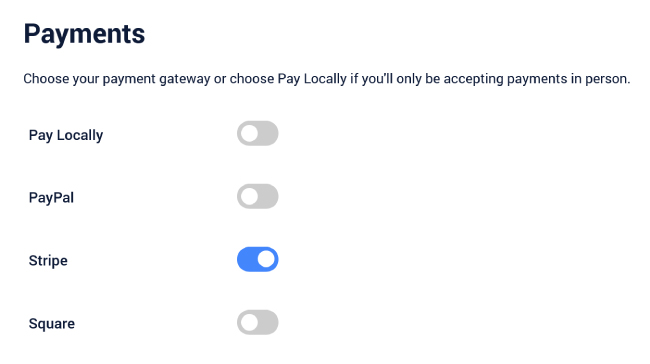
- Turn on Stripe
Select the switch to open the Stripe settings in the Time Slot general settings on the payment methods tab.

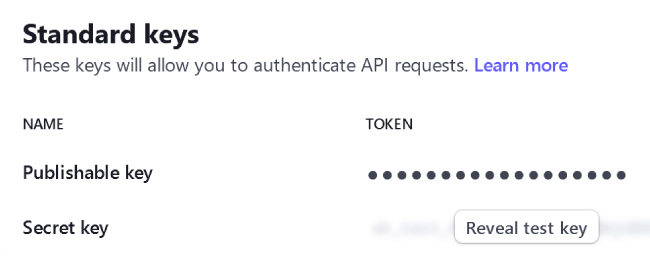
- API Credentials
Navigate to dashboard.stripe.com/account/apikeys to find your Publishable and Secret keys. Toggle between test and live keys by clicking the switch in the top right corner of the API Keys section.

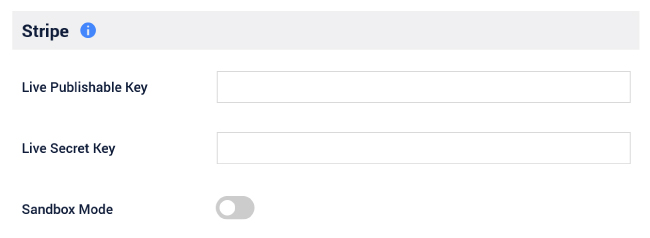
- Save Keys
Copy and paste the keys into the corresponding text fields in the Time Slot payment settings.

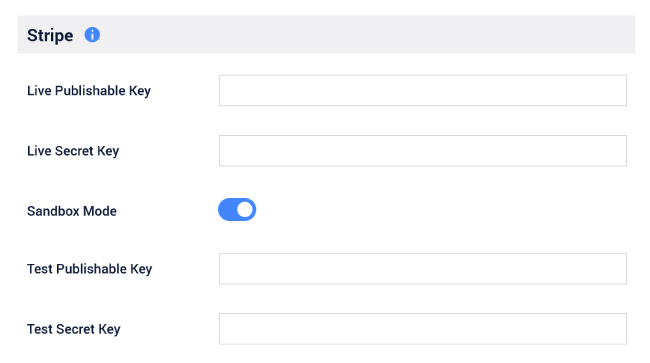
- Stripe Sandbox
Click the Sandbox Mode switch in the Time Slot settings to reveal the test key fields. Paste test Publishable and Secret keys in the Sandbox section. Test the Time Slot booking form while in Sandbox mode using Stripe’s test card numbers at docs.stripe.com/testing.

- Go Live
When you’re ready to move to a live payment form, be sure that your live Publishable and Secret keys are in the corresponding text fields in the Time Slot settings and the Sandbox Mode switch is in the off position. Now you’re ready to start taking payments with Stripe!
Accept Stripe Payments
Allow your customers to pay for services on your website with Stripe. If plans change, issue refunds right from your WordPress dashboard with the click of a button.